Yesterday we wanted to get to know you and your needs as a blogger a little better so we asked what it is that you need help with. We got several emails and some comments and we plan to answer every one we can. Today we are answering Angie's question on how to add pages to her blog Keith & Angie Pope. We will be showing this for Blogger.
Step one:
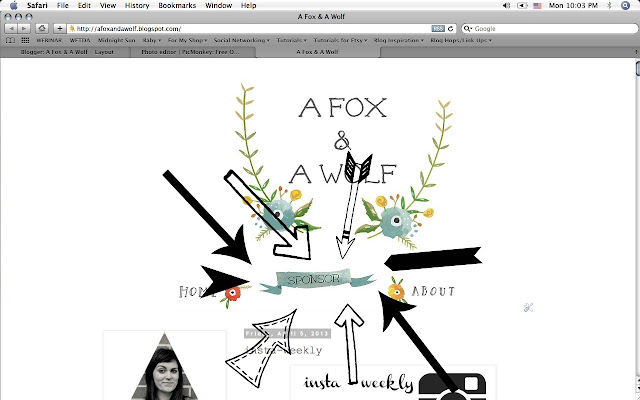
You are going to want to create or download an image for the page[s] that you are wanting to add. I simply created one using PicMonkey by uploading a downloaded banner and adding 'SPONSOR' to it. This is the image that will be clickable for your new page on your blog.
*Repeat for any other pages you want to add
Step two:
Upload your image to an image hosting site [I use Flickr]. Keep this window open because you're going to come back to it in a later step.
*If you do not wish to use HTML for your pages, you can simply skip these two steps
Step three:
Head on over to Blogger and click on 'Pages'. You'll then click on 'New Page' then 'Blank Page'. Add a title and any information you want for this new page. Once you added your content be sure to preview to check and make sure it looks how you want it. If everything checks out, publish like you would a blog post. Then be sure to click 'Save Arrangement' located in the top right corner of your Blogger dashboard.
Once you're back on your 'Pages' screen, if you wish to use HTML for your pages when in public view of your blog, choose from the drop down menu next to 'Show pages as' and click 'Don't show' [shown in these brackets on the image below]. This option makes it where the default pages menu isn't shown on your public view of your blog and allows for the HTML [clickable images] to act in their place.
*If you are not using an image for your pages you are done!
Step four:
Head on over to your 'Layout section and click on 'Add gadget' under your Header section. Select 'HTML/JavaScript' and paste this code:
<a href="PAGEURL" target="_blank"><img src="IMAGEURL" alt="TITLE" width="0" height="0" /></a>
Fill in any of the information in RED. You can find the page URL by clicking on 'view' under the page you created. Your image URL will be from the image you uploaded earlier on your image hosting site. The title is the name of the page you created. For the width and height numbers, simply put in the appropriate dimensions that would be proportionate to your blog and under your header. [Your image hosting site suggests different sizes you could use; I would go with the smallest to second smallest proportionate [not square unless your image is square] image size and grab that URL. ]
Repeat code and fill in all appropriate information for each new page.
Once you have pasted the code[s] and filled in the information, save it, preview your blog to make sure it all looks right, then click on Save Arrangement.

If you are needing any help with any of the HTML or would like help in creating page images, please let us know! You can email us at b.you.blog [at] gmail [dot] com.













Hey, I just started a blog hop over on
ReplyDeletehttp://www.curvyguruceri.com/
It will help you to grow your following and discover new reads :-)
ahhh !! Thank you thank you!! This is so much easier than me trying to google it or, worse, trying to figure it out myself. :)
ReplyDeleteNow...to find the time to actually add the pages...
hehe
Thanks again Ash! Excited to vamp up my blog.
I am so glad this helps you out! Thank you for giving us some feedback. Let us know if you need help with anything else! Xo
DeleteIf you wanted three pages in a line on the top of your blog how would you do that??
ReplyDeleteThis comment has been removed by the author.
ReplyDeletehi
ReplyDeletei got url in only for some pages
look these two .
i got correct url structure here
http://mykitchenfortastyfood.blogspot.in/p/weight-loose.html
but next page i got url like this
http://mykitchenfortastyfood.blogspot.in/p/blog-page_7.html
why ?
i can i correct that page url
Thank you for this post! Totally used it to add 'Pages' links to the top of my blog. Feel free to check it out!
ReplyDeletehttp://iputabirdonit.blogspot.com
xo
Daniela
Put A Bird On It
This comment has been removed by the author.
ReplyDeleteMake the attractive web application by using psd to html5 conversion service. This service help for explaining each products properly. Thank for sharing this post.
ReplyDeletenever seen such detailed tutorial before!!
ReplyDeletethanks for giving such effort!!
clipping path
your presentation style rockz..
ReplyDeleteeven a dumb can follow it..
clipping path
Brilliant and helpful post for new blogger. I recommend your article. Thanks for sharing.
ReplyDeleteclipping path service
deep etching service
photo manipulation service
Really a helpful post. I just loving it.
ReplyDeleteDeep Etching Service
Clipping Path Service
Clipping Path
As far as I know, clipping path is needed to remove the background from an image. With the most accuracy and quality, it helps to edit photos. But for definition, how will you define it, in simple words?
ReplyDeleteClipping path service in simple words
It's cool that you report such things.
ReplyDeleteEscorts London Agencies
Awesome blogpost ever thanks for sharing your informative trick.
ReplyDelete:: Raster to Vector
Such an amazing article. Great share. Thank you. Loved it very helpful. For more information please visit us at: Clipping Path Service Provider
ReplyDeletei really love all you helpful hints! I enjoy reading your posts… Thanks so much for sharing.
ReplyDeleteFor more information please visit us at: clipping path service
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.
ReplyDeleteBackground removal service
NCTB Books of Class 7
You bring so much life to each of your images
ReplyDeleteVisit Here: jewelry retouching service
As far as I know, a clipping path is used to remove the background from an image—and it's essential for precise, high-quality photo editing. But if I had to define it in simple words: a clipping path is a tool that lets you cut out parts of an image, like tracing around a subject with a digital scissors. It’s perfect for making clean edits, especially in product photography and design.
ReplyDeleteExplore our Multiple Clipping Path Service today and bring your visuals to life with clarity and creativity.